Devlog #2: UI, Cover Art, and some Rotation
This week I did some work to create official cover art for the game, as well as some tweaks to the interface and gameplay. First, you get the most recent gif:
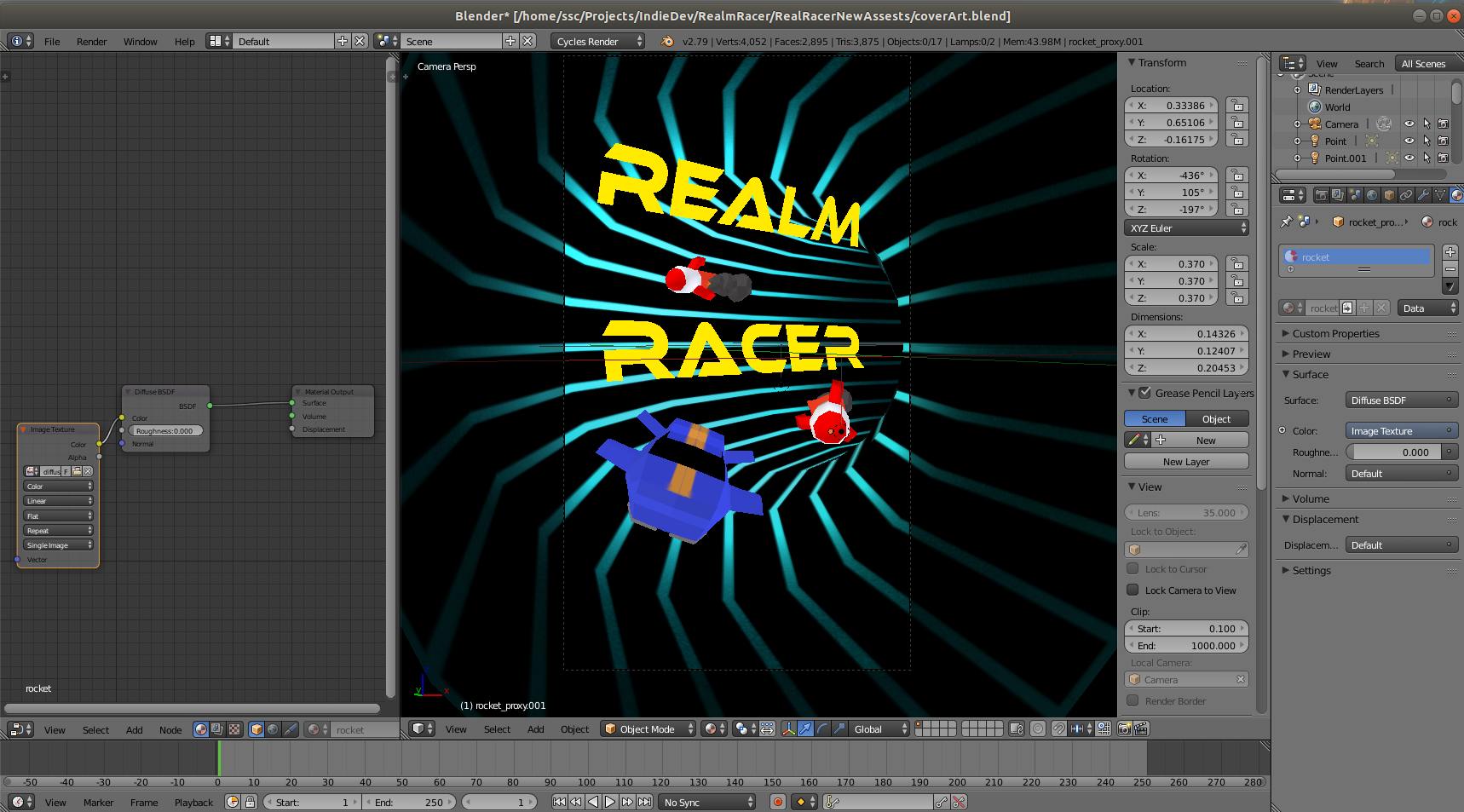
Cover Art
You may or may not have noticed the Home page changed, and it's using the new image that I hope to make the cover art for the game. Right now I've done zero post processing to the image, it's straight out of the 3D scene I set up.

I'm not sure this is good enough for in game, however. It isn't interesting enough. It looks good, but without animation it gets stale. Something like the car hovering up and down or having the rockets and the car actually go through the tube once every 5 seconds might add some liveliness in the scene. However, I'll probably use the same process to create the app icon and whatever marketing images I need. I also intend to update this site with these images, hopefully before next week.
UI Changes
This isn't huge, but I didn't like the arbitrary 3D UI. For now, I prefer to keep all the 3D in the game, and all the UI and HUD as simple/flat as I can. Currently I'm using Gravit Designer for any vector work I'm doing, whether or not it's asset creation or prototyping. It's, in my opinion, a more beautiful and user friendly version of Inkscape. I (think) Inkscape has a lot more power, but I am not a master vector artist and I probably won't see the need for that kind of power just yet. That being said, Gravit Designer is still a fantastic tool and I recommend people try it.

My workflow is fairly simple. Take a screenshot of the current game, drop it in Gravit, build the UI on top, and then just select each object and export them as individual assets. As long as I name the exports the same, no matter how many versions I make, just dragging them into Godot updates the game with no hassle.
Rotation
Simply put, I added some rotation to the game. Eventually I'll need to start experimenting with difficulty curve of the game. For a simple example, that might mean having rockets follow straight lines at the start, and then introduce rockets which rotate around the track. Currently the rocket and the notification are not parented in the tree, so every tick I send a signal to rotate a notification corresponding to a rotating rocket. This is probably sub-optimal and will need refactoring at some point. The other rotation I added was simply to rotate the car in the direction you are moving. Though the game needs to be responsive and snappy, I think the rotation is too sudden/jerky, so I may play with the curves there. It's a simple change that adds interesting value to the image, and those kind of changes are important, no matter how small.
Wrapping Up
Not massive changes, but progress is progress! Some people might be interested in the tools that I use, so they are:
- Blender
- Krita (painting, raster art)
- Gravit Designer (vector art)
- Godot (game engine)
- LosslessCut (on Linux, visual tool to rapidly trim clips)
- OBS (to stream and record videos)
- HacknPlan (project management tool, seriously great, check it out)
Speaking of OBS and streaming, I currently stream Rocket League and Overwatch (grand champ in RL, plat in Overwatch). I'm probably going to start streaming my game development too, just so people can follow along if they'd like. I'm not going to talk much unless there is a chat going, but it might be helpful for some people anyway. Till next time!
Realm Racer
Dodge obstacles and pickup charge as you race your way to go furthest on the track!
| Status | In development |
| Author | sscelrel |
| Tags | infinite-runner |
More posts
- Devlog #3: Main menu, Game Over and ReplayNov 11, 2018
- Current State of Realm RacerOct 20, 2018
- Post #1 -- TestingOct 15, 2018
Leave a comment
Log in with itch.io to leave a comment.